Sunday, December 18, 2011
Semester Review
I have learned many things this semester such as how to do those really cool typography pictures where the letters and words make up the image and the basics in Adobe Photoshop and Illustrator. The first couple assignments were pretty rough as I was trying to understand the intricacies Photoshop and Illustrator, but I eventually got the hang of it. I really enjoyed some of the assignments and a few others just had me puzzled for a while. A few important tools are the lasso tool and magic wand in Photo, and I cannot forget about adding layers. Unfortunately it slips your mind too easily, then you go back and it's one of those "Oh no!" moments; they're SUPER important. Clipping masks are also very useful to get rid of a portion that went over your page line without deleting part of your design inside the page line. It might be interesting to be given a book title, and using that title make a cover page for the book as a future assignment.
Review week 17
After reading the article, "Who Shot the Serif?" from the website ilovetypography.com, I discovered that the word "serif" comes from the Dutch word schreef.
Tuesday, December 6, 2011
Review Week 16
How many points are in an inch? How many points are in a pica?
72. 12.
Of the seven classifications, which classification(s) would best work as body type? Why?
Old Style, because it is the closest to Times New Roman which is commonly used in a variety of papers and documents.
Identify the lowercase characters that have ascenders?
t, l, k, h, f, d, b.
Identify the lowercase characters that have descenders?
q, y, p, g, j.
72. 12.
Of the seven classifications, which classification(s) would best work as body type? Why?
Old Style, because it is the closest to Times New Roman which is commonly used in a variety of papers and documents.
Identify the lowercase characters that have ascenders?
t, l, k, h, f, d, b.
Identify the lowercase characters that have descenders?
q, y, p, g, j.
Tuesday, November 29, 2011
Podcast #4 Typography
Define typography?
The art of expressing ideas through the selection of appropriate typefaces.
Where did the word "typography" originate from?
Greece
What does typography involve?
Point size, fonts, serifs, and body type.
What is a typeface?
Distinctive designs of visual symbols that are used to compose a printed image/design.
What is another term for typeface?
Font
What is a character?
Individual symbols that make up a typeface.
What is type style?
Modifications in a typeface that create design variety while maintaining the visual style of the typeface.
What does type style "create" within a design?
Variety and interest
What is the waist line and what does it indicate?
It is the imaginary line drawn at the middle of the characters, and indicates the highest point for under case letters.
What is a base line and what does it indicate?
It is the imaginary line drawn at the bottom of characters, and is the lowest point for most letters, excluding "p" and "g".
What is an ascender?
The part of the character that extends above the waist line.
What is a descender?
The part of the character that extends below the waist line.
Describe a serif?
It is a smaller line that used to finish off a main stroke of a letter, usually at the top of bottom of a letter.
How can the size of the typeface be identified?
The point size.
What is a point?
The vertical measurement used to identify the size of a typeface. It measures from the top of the ascender to the bottom of the descender.
How many points are in an inch?
72
What is a pica and how many are in an inch?
1 pica= 1 inch, and it is another way of measuring fonts.
How many points are in a pica?
1 pica= 12 points
What is body type and where can it be found?
Type sizes that range from 4 pt. to 12 pt, and is found in the body of a document.
What is the key to selecting appropriate typefaces to be used as body type?
Readability
What is display type and how is it used?
Anything above 16 pt. font and is used as a headline to draw attention.
What is reverse type and when would it be used?
Consists of white type on a black of darker color background. Display type is necessary.
What is a typeface classification?
A basic system for classifying typefaces was devised in the 19th century when printers. sought to identify a heritage for their craft.
When was Blackletter invented and how was it used?
It was invented in the mid 1400s, and it was used along with the printing press.
Describer the characteristics of a Blackletter typeface?
It resembles calligraphy, and toggles between thick and thin strokes.
When was Old Style invneted and what was is based on?
It is based off of Blackletter, and was invented in ancient Roman times.
Describe the characteristics of an Old Style typeface?
It closely resembles the "Times New Roman Font".
When were casual scripts developed?
In the 20th century
Describe the characteristics of a Script typeface?
In the type most letters descend with a right loop, and the feel is very flowy.When were formal scripts developed?
Between the 17th and 18th centuries.
When was Modern typefaces developed and why?
It was developed in the 18th and 19th centuries to rebel against the traditional and widely used formal script.
Describe the characteristics of a Modern typeface?
The modern script is very bold and has lost majority of the lops and flow that are in the casual and formal.
How early can Sans Serif typefaces be found? What happened?
As early as the 5th century i was found, until the Italian Renaissance, which made it become obsolete.
When did they become popular?
In the 1920s
What does "sans serif" mean?
"Without serifs"
Describe the characteristics of a Sans Serif typeface?
No border or extra little line at the end points of a letter, it abruptly stops.
When was Slab Serif developed and why?
It was created in the 1900s for advertising purposes.
Describe the characteristics of a Slab Serif typeface?
It has wider, more meaty serifs.
Describe Decorative typefaces?
They are very showy and distinctive and mostly are fit for only a few appropriate occasions.
Why were they developed?
They did not fit into any other category.
What are they best used for?
For special occasions and headlines.
The art of expressing ideas through the selection of appropriate typefaces.
Where did the word "typography" originate from?
Greece
What does typography involve?
Point size, fonts, serifs, and body type.
What is a typeface?
Distinctive designs of visual symbols that are used to compose a printed image/design.
What is another term for typeface?
Font
What is a character?
Individual symbols that make up a typeface.
What is type style?
Modifications in a typeface that create design variety while maintaining the visual style of the typeface.
What does type style "create" within a design?
Variety and interest
What is the waist line and what does it indicate?
It is the imaginary line drawn at the middle of the characters, and indicates the highest point for under case letters.
What is a base line and what does it indicate?
It is the imaginary line drawn at the bottom of characters, and is the lowest point for most letters, excluding "p" and "g".
What is an ascender?
The part of the character that extends above the waist line.
What is a descender?
The part of the character that extends below the waist line.
Describe a serif?
It is a smaller line that used to finish off a main stroke of a letter, usually at the top of bottom of a letter.
How can the size of the typeface be identified?
The point size.
What is a point?
The vertical measurement used to identify the size of a typeface. It measures from the top of the ascender to the bottom of the descender.
How many points are in an inch?
72
What is a pica and how many are in an inch?
1 pica= 1 inch, and it is another way of measuring fonts.
How many points are in a pica?
1 pica= 12 points
What is body type and where can it be found?
Type sizes that range from 4 pt. to 12 pt, and is found in the body of a document.
What is the key to selecting appropriate typefaces to be used as body type?
Readability
What is display type and how is it used?
Anything above 16 pt. font and is used as a headline to draw attention.
What is reverse type and when would it be used?
Consists of white type on a black of darker color background. Display type is necessary.
What is a typeface classification?
A basic system for classifying typefaces was devised in the 19th century when printers. sought to identify a heritage for their craft.
When was Blackletter invented and how was it used?
It was invented in the mid 1400s, and it was used along with the printing press.
Describer the characteristics of a Blackletter typeface?
It resembles calligraphy, and toggles between thick and thin strokes.
When was Old Style invneted and what was is based on?
It is based off of Blackletter, and was invented in ancient Roman times.
Describe the characteristics of an Old Style typeface?
It closely resembles the "Times New Roman Font".
When were casual scripts developed?
In the 20th century
Describe the characteristics of a Script typeface?
In the type most letters descend with a right loop, and the feel is very flowy.When were formal scripts developed?
Between the 17th and 18th centuries.
When was Modern typefaces developed and why?
It was developed in the 18th and 19th centuries to rebel against the traditional and widely used formal script.
Describe the characteristics of a Modern typeface?
The modern script is very bold and has lost majority of the lops and flow that are in the casual and formal.
How early can Sans Serif typefaces be found? What happened?
As early as the 5th century i was found, until the Italian Renaissance, which made it become obsolete.
When did they become popular?
In the 1920s
What does "sans serif" mean?
"Without serifs"
Describe the characteristics of a Sans Serif typeface?
No border or extra little line at the end points of a letter, it abruptly stops.
When was Slab Serif developed and why?
It was created in the 1900s for advertising purposes.
Describe the characteristics of a Slab Serif typeface?
It has wider, more meaty serifs.
Describe Decorative typefaces?
They are very showy and distinctive and mostly are fit for only a few appropriate occasions.
Why were they developed?
They did not fit into any other category.
What are they best used for?
For special occasions and headlines.
Friday, November 18, 2011
Review #14
The Art Institute-San Diego offers 3 graphic design majors
Graphic Design (BS) or (AS)
Web Design and Interactive Media (BS)
Web Design and Interactive Communications (D)
Requirements to enter are:
must be a high school graduate, hold a General Educational Development (GED) certificate, or have earned a bachelor's degree or higher from an accredited institution of postsecondary education as a prerequisite for admissions
Location: San Diego, CA
The Academy of Art University offers many majors such as:
Graphic Design (BS) or (AS)
Web Design and Interactive Media (BS)
Web Design and Interactive Communications (D)
Requirements to enter are:
must be a high school graduate, hold a General Educational Development (GED) certificate, or have earned a bachelor's degree or higher from an accredited institution of postsecondary education as a prerequisite for admissions
Location: San Diego, CA
The Academy of Art University offers many majors such as:
- Typography
- Manual Typography
- Type Typography
- Web typography
- Typography History
- Poster Typography
- Typography Design
- Digital Typography
- Experimental Typography
- Typography Art
- Branding
- Corporate Branding
- Identity
- Requirements:
-
- Official, sealed copy of high school transcript or GED
- Signed Proof of High School Equivalency Declaration Form
- Signed Home School Program Certification form and transcripts
- CHSPE Letter
- Location: Many locations in U.S.
- SCAD Atlanta offers
- Research Methods for Graphic Design
- Typographic Communication
- Integrated Design Media
- Design Methodologies
- Print Studio I
- Graphics Studio
- Poster Design
- and many more!
- Requirements are:
- 1. Completed application for admission.
- 2. Nonrefundable application fee.
- 3. A diploma from a United States high school or equivalent program.
- 4. Official report of SAT or ACT scores for citizens and permanent residents of the United States.
- 5. Evidence of English proficiency for students whose first language is not English.
- 6. Additionally, if applicable, any other documents or materials required to obtain a student visa.
- 7. Supplementary materials
- Location: Atlanta, GA
- Memphis College of Art
- A few majors include:
- The Design of Packaging
- The Design of Advertising
- Requirements are:
- To apply, complete the undergraduate application form and send it with an application fee of $25, ACT or SAT scores (freshmen applicants only), transcripts and portfolio.
Student housing applicants should complete and submit the housing questionnaire included in the admissions packet. - Location: Memphis, Tenn.
- Mica-Maryland Institute College of Art
- Bachelor of Graphic Design is the program offered
- Requirements:
- Application, transcripts, letters of recommendation, test scores, essay, activities& interests, and portfolio
- Location: Baltimore,Maryland
- A portfolio is a collection of all pieces created by a designer or artist.
- The importance of a portfolio is many art colleges require one to accept a student, and to obtain a job.
- Information design
- Print and editorial design
- Packaging
- Package Design
- Logo Design
- Cosmetic Package Design
- Food Package Design
- Product Package Design
Friday, November 11, 2011
Review Week 13
This poster showcases the principle of rhythem. The repition of the dancer's arms are made to look like the swan's feathers.
 This graphic poster represents contrast using complementary colors blue and orange.
This graphic poster represents contrast using complementary colors blue and orange. This poster has the principle of unity, because there are no lines or shapes that are following in a visual line.
This poster has the principle of unity, because there are no lines or shapes that are following in a visual line. In this poster, dirrection is shown with the shoelaces; showing all angles of the laces.
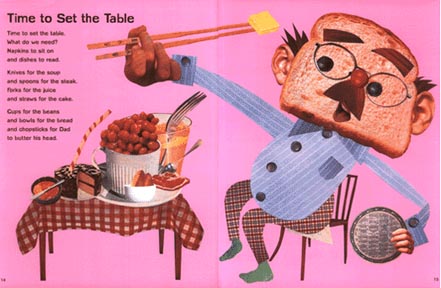
In this poster, dirrection is shown with the shoelaces; showing all angles of the laces. Stephen Kroninger's piece showcases how proportion adds visual interest.
Stephen Kroninger's piece showcases how proportion adds visual interest. Balence is used in this poster, because the music note is leaning to the left, but the text balences it by utilizing the negative space at the bottom right of the poster.
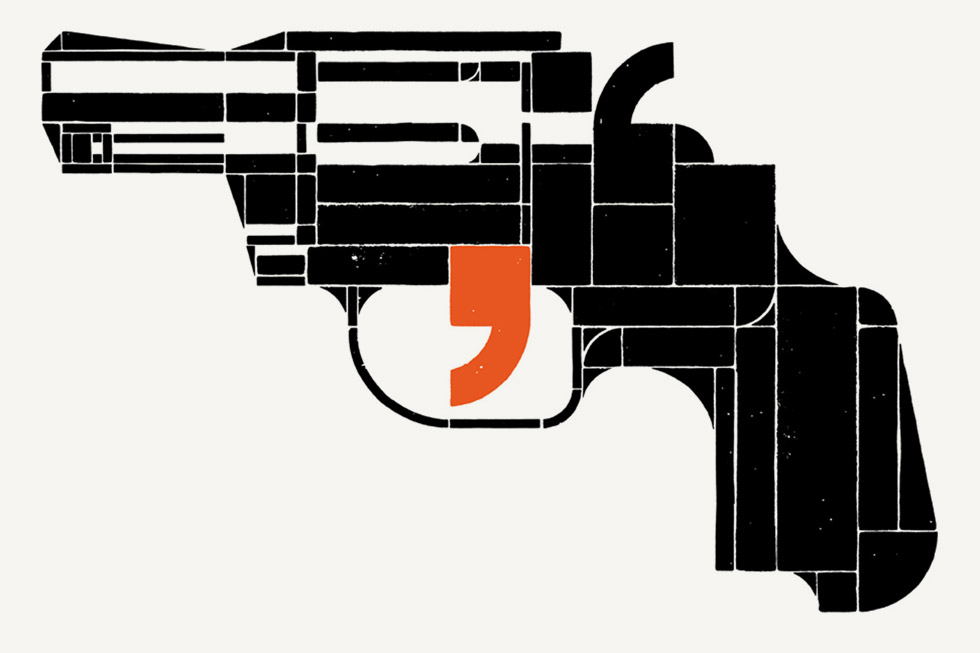
Balence is used in this poster, because the music note is leaning to the left, but the text balences it by utilizing the negative space at the bottom right of the poster. This poster is a great example of emphasis, because with only two elements integrated into this piece, it still manages to get the message across.
This poster is a great example of emphasis, because with only two elements integrated into this piece, it still manages to get the message across. This poster showcases the principle of economy. You can remove one shape or element and the audience still understands the message.
This poster showcases the principle of economy. You can remove one shape or element and the audience still understands the message.In photoshop, to add a new layer mask, you click on the button located on the layers palette that is in the shape of a rectangle with a circle in the middle.
Black and white are both used in the creating a layer mask.
To use a layer mask, you click on the layer mask button. Then, make sure the brackets are around the layer mask on the layers palette. Next, you click on the brush button located on the formatting palette and set the foreground color to black to hide parts of an image. If a part of the image is accidentally hiden, use white in the foreground color to make that part reappear.
Review Week 12
How can you, the designer, use the principles of design to help compose a page?
You can show direction, distance, and have the piece be overall interesting to look at with the principles of design all to compose a page.
What are the principles of design?
They are ways to oranganize all components of the piece.
You can show direction, distance, and have the piece be overall interesting to look at with the principles of design all to compose a page.
What are the principles of design?
They are ways to oranganize all components of the piece.
Stephen Kroninger
What kind of art/design does he produce?
He produces animation.
In what publications/media studios has his work been featured?
The Beat Generation, an exhibit at the Whitney Museum, Nickeloden, Spike and Mike's Twisted Festival of Animation, and Chris Rock's Show on HBO.
Was this piece published? Where?
Yes, on April 27, 2006 in the New York Times.
What principles of design were utilized within the piece? How?
Movement is used, because all elements are pointed in a diagonal line pointing diagonally right. Harmony is achieved by using a color scheme.
What elements of design were utilized?
Color, space, value, and line are all used in this piece.
He produces animation.
In what publications/media studios has his work been featured?
The Beat Generation, an exhibit at the Whitney Museum, Nickeloden, Spike and Mike's Twisted Festival of Animation, and Chris Rock's Show on HBO.
Was this piece published? Where?
Yes, on April 27, 2006 in the New York Times.
What principles of design were utilized within the piece? How?
Movement is used, because all elements are pointed in a diagonal line pointing diagonally right. Harmony is achieved by using a color scheme.
What elements of design were utilized?
Color, space, value, and line are all used in this piece.
Was this piece published? Where?
It was published in Time Magazine on Sept. 25, 2008.
What principles of design were utilized within the piece? How?
Also in this piece there is movement that goes diagonally to the upper right corner. Proportion is another principle included. The hand is enormous compared to the dollar bill. The focal point of this piece is the dollar bill because it is so small compared to the hand.
What elements of design were utilized?
Space, line, and value are utilized.
Monday, October 24, 2011
Andy Warhol
Within what art genre did Warhol work?
Pop Art
Define the genre?
It focuses more on emotion and integrates pop culture with fine art.
During what years was he alive?
1928-1987
The title of the piece directly above is "Grevy Zibra". Andy Warhol uses a warm color scheme and incorporates the complement of orange (blue) for the background. With the line strokes, the white not perfectly colored in, and the bright colors the viewer feels energized, like they're in the middle of craziness. This feeling works for the piece, instead of against it.
 The name of this piece is "Flowers (Red)". Warhol uses black and white in the background which allows the red in the foreground to really pop and grab the viewers' attention. He does not use a set color scheme.
The name of this piece is "Flowers (Red)". Warhol uses black and white in the background which allows the red in the foreground to really pop and grab the viewers' attention. He does not use a set color scheme.The style is very simple, which follows the idea of less is more.
Friday, October 14, 2011
Review Week #9
Vector based images are created from math equations, whereas pixel-based images are created from pixels.They are both used by graphic designers alike.
What resolution is necessary to print raster images?
300 dpi
What resolution is necessary to display raster images on the internet?
72 dpi
What resolution is necessary to print raster images?
300 dpi
What resolution is necessary to display raster images on the internet?
72 dpi
Friday, October 7, 2011
Steve Jobs
Who is Steve Jobs?
He was co-fouder the company Apple and owned 7% of Walt Disney.
He was co-fouder the company Apple and owned 7% of Walt Disney.
What company was he CEO for many years?
He was CEO of Apple.
He was CEO of Apple.
What did he do for the computer industry?
He revolutionized the computer and technology world. He created the Ipod, Ipad and Macintosh computers. They are all now widely used in just about any field of work as well as education.
He revolutionized the computer and technology world. He created the Ipod, Ipad and Macintosh computers. They are all now widely used in just about any field of work as well as education.
How did this man impact the graphic design industry?
With the invention of Mac computers, graphic designers were able to work with more artist-friendly programs and overall allow new designs to be possible.
Review Week #8
Why must designers pay close attention to how color is utilized within a composition?
If it is not, then there can be disharmony, be too busy or unable to see what is going on in the design.
If it is not, then there can be disharmony, be too busy or unable to see what is going on in the design.
Why is the color wheel an important tool for graphic designers?
It lays out the color schemes and is a quick visual reference for deciding which colors to incorporate into the designer's composition.
 The neutral colors included into this design are to balance the colors out. The black stands out nicely and helps the green, yellow, and orange stand out.
The neutral colors included into this design are to balance the colors out. The black stands out nicely and helps the green, yellow, and orange stand out. We see colors, because that certain color is being reflected, while all other colors are absorbed.
Wednesday, October 5, 2011
Podcast #2
The right use of color can do what?
It can relax the body, minimize fatigue, and maximize productivity.
It can relax the body, minimize fatigue, and maximize productivity.
Within the electromagnetic spectrum, which waves allow us to see color?
Visible light waves allow us to see color.
Visible light waves allow us to see color.
Describe white light?
Equal parts of all colors in the visible spectrum.
Equal parts of all colors in the visible spectrum.
How do we see color if objects "have no color of their own"?
It is the colors that are reflected that we see.
It is the colors that are reflected that we see.
What is a glass prism?
A transparent triangular object that splits white light into all the colors we see.
A transparent triangular object that splits white light into all the colors we see.
What seven colors result when white light is refracted through a prism?
Red, orange, yellow, green, blue, indigo, and violet.
Red, orange, yellow, green, blue, indigo, and violet.
Describe hue?
Refers to the color itself.
Refers to the color itself.
When does white light occur?
It happens when all the colors are reflected.
It happens when all the colors are reflected.
When does black light occur?
It happens when all the colors are absorbed.
It happens when all the colors are absorbed.
How color is perceived depends on what?
The type of light it is seen in.
The type of light it is seen in.
What is a color wheel?
It is all color schemes such as primary, secondary, and tertiary in corresponding lines on a circle.
It is all color schemes such as primary, secondary, and tertiary in corresponding lines on a circle.
What are primary colors? Name them?
They are colors that cannot be made. Red, blue, and yellow.
They are colors that cannot be made. Red, blue, and yellow.
What are secondary colors? Name them?
They are two primary colors mixed together. Green, orange, and purple.
They are two primary colors mixed together. Green, orange, and purple.
What are tertiary colors? Name them?
They are a primary and secondary color mixed together. Red-orange, red-violet, blue-green, yellow-green, yellow-orange, blue-violet.
They are a primary and secondary color mixed together. Red-orange, red-violet, blue-green, yellow-green, yellow-orange, blue-violet.
What are neutral colors? How can they be created?
Neutral colors have low saturation.
Neutral colors have low saturation.
How can a neutral color help a design?
To put the focus on other colors or tone down certain colors.
To put the focus on other colors or tone down certain colors.
What are complementary colors? Name them?
The are colors directly across from each other on the color wheel. Red and green, orange and blue, and yellow and violet.
The are colors directly across from each other on the color wheel. Red and green, orange and blue, and yellow and violet.
What is color value?
Lightness or darkness of a hue.
Lightness or darkness of a hue.
What is a shade?
A shade is a darker value of a color.
A shade is a darker value of a color.
What is a tint?
A tint is a lighter value of a color.
A tint is a lighter value of a color.
What is saturation/intensity?
Refers to the brightness of a color.
Refers to the brightness of a color.
What happens when you mix complementary colors together?
The result is a neutral color.
The result is a neutral color.
Describe color harmony?
It engages the viewer, creates a sense of order, and is pleasing to the eye.
It engages the viewer, creates a sense of order, and is pleasing to the eye.
What is a color scheme?
Harmonious color combinations and are based on the color wheel.
Harmonious color combinations and are based on the color wheel.
Describe a monochromatic color scheme?
All shades and tints of one color only in a design.
All shades and tints of one color only in a design.
Describe an analogous color scheme?
It is 3 colors adjacent to each other on the color wheel. One hue is the main color
It is 3 colors adjacent to each other on the color wheel. One hue is the main color
Describe a complementary color scheme?
High contrast compositions call for complementary color scheme.
High contrast compositions call for complementary color scheme.
Describe a split-complementary color scheme?
1 color and 2 adjacent colors to its complement.
1 color and 2 adjacent colors to its complement.
Describe a triadic color scheme?
Uses 3 colors equally spaced on the color wheel, it offers balance.
Uses 3 colors equally spaced on the color wheel, it offers balance.
What colors are considered to be warm colors?
Red, orange, and yellow.
Red, orange, and yellow.
Describe a warm color scheme?
Expresses danger, excitement, and bold. They give illusion of closeness.
Expresses danger, excitement, and bold. They give illusion of closeness.
What colors are considered to be cool colors?
Blue, purple, and green.
Blue, purple, and green.
Describe a cool color scheme?
They are soothing, comfort, and don't overpower. They appear further away
They are soothing, comfort, and don't overpower. They appear further away
Why is important to consider which colors are being used within a design?
It conveys the right message or tone, and sets the correct emotional response.
Subscribe to:
Posts (Atom)
 Blackletter typeface
Blackletter typeface Script
Script modern
modern Old Style
Old Style Sans Serif
Sans Serif Decorative
Decorative Slab Serif
Slab Serif








